Hi,I'm Ganesh 👋
A Fullstack developer , Blending Web dev and GenAI - driven to Build , break, and innovate!

About Me
Hey there! I’m Ganesh, a full-stack developer who loves turning ideas into sleek, high-performance web applications. My tech stack? Next.js, TypeScript, and MERN, with a side of Docker (still sharpening my DevOps game!). I have experience working on AI-powered projects, including a AI content generation platform and a portfolio website builder., and I’m always up for open-source contributions—because great code deserves to be shared.Currently focussing on Web3, exploring its wild potential while leveling up in modern web development.
Skills
Learning

100xdevs
Full stack web development , Devops

BITS Vizag
Bachelor's degree in Computer science
2020-2024
Work Experience

Full Stack Developer
Nearsite
Present

Freelancer
Full Stack Developer

AI/ML Intern
SmartBridge
2023-2024
Projects
Check out my latest work
I've worked on a variety of projects, from simple websites to complex web applications. Here are a few of my favorites.
AI Content Generator
An AI-powered platform that generates creative content ideas, hashtags, and project name suggestions. Built using Next.js, Tailwind CSS, and Google Gemini API. Features a sleek dark UI with vibrant gradients.
Next.js
Tailwind CSS
Prisma-ORM
Postgresql
Gemini API
TypeScript
Clerk

Gyan Card
A simple Portfolio Website Builder | A digital knowledge-sharing platform that allows users to create, share, and explore insightful "Gyan Cards." Built with a minimal UI using React and Tailwind CSS. Supports markdown-based content sharing.
React
Tailwind CSS
TypeScript
Prisma-ORM
Postgresql

EventHive
An intuitive platform designed to display events based on time and location, with the ability to seamlessly purchase tickets.Built using Next.js, Tailwind CSS, and integrated with payment gateways and location- based APIs. Features a sleek and user - friendly interface with responsive design.
Next.js
Tailwind CSS
MongoDB
JWT
Payment Gateway
TypeScript

XBlog App
A full-stack blogging platform with features like user authentication, post creation, and rich text editing. Developed using TypeScript, Prisma, and a monorepo structure. Optimized for fast content delivery.
Hono
Tailwind CSS
React.js
Prisma
Postgresql
TypeScript

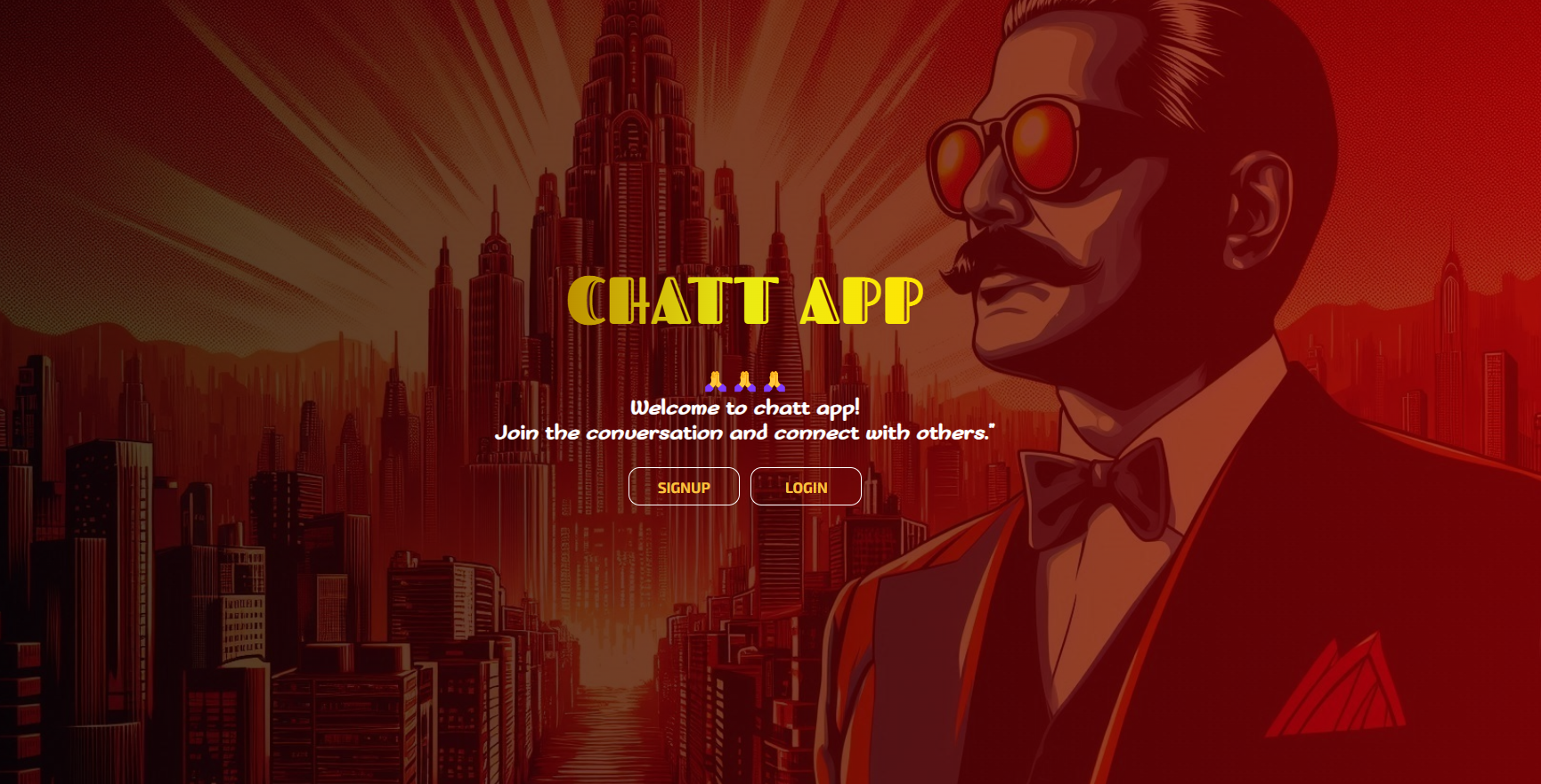
Chat App
A real-time chat application using WebSockets for instant messaging. Supports private and group chats with a responsive UI. Built using the MERN stack with MongoDB for message storage.
React
Express.js
MongoDB
Node.js
Socket.io
JWT

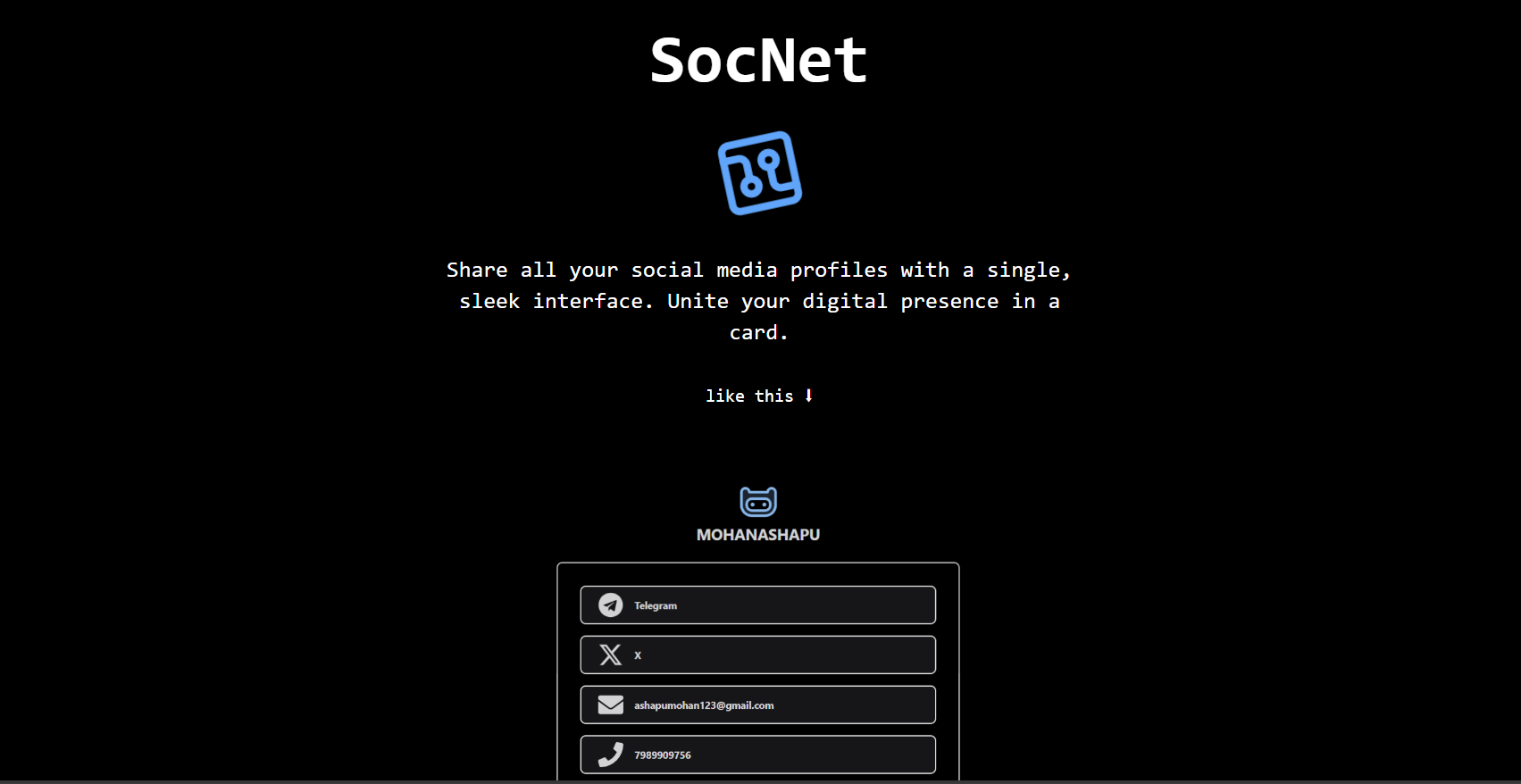
SocNet
A simple web app that is used to show all your social media accounts like Linktree . Easily consolidate all your social media accounts in one place. Create a profile and share a single link that connects everyone to all your platforms..
React
Tailwind CSS
MongoDB
JavaScript
Express

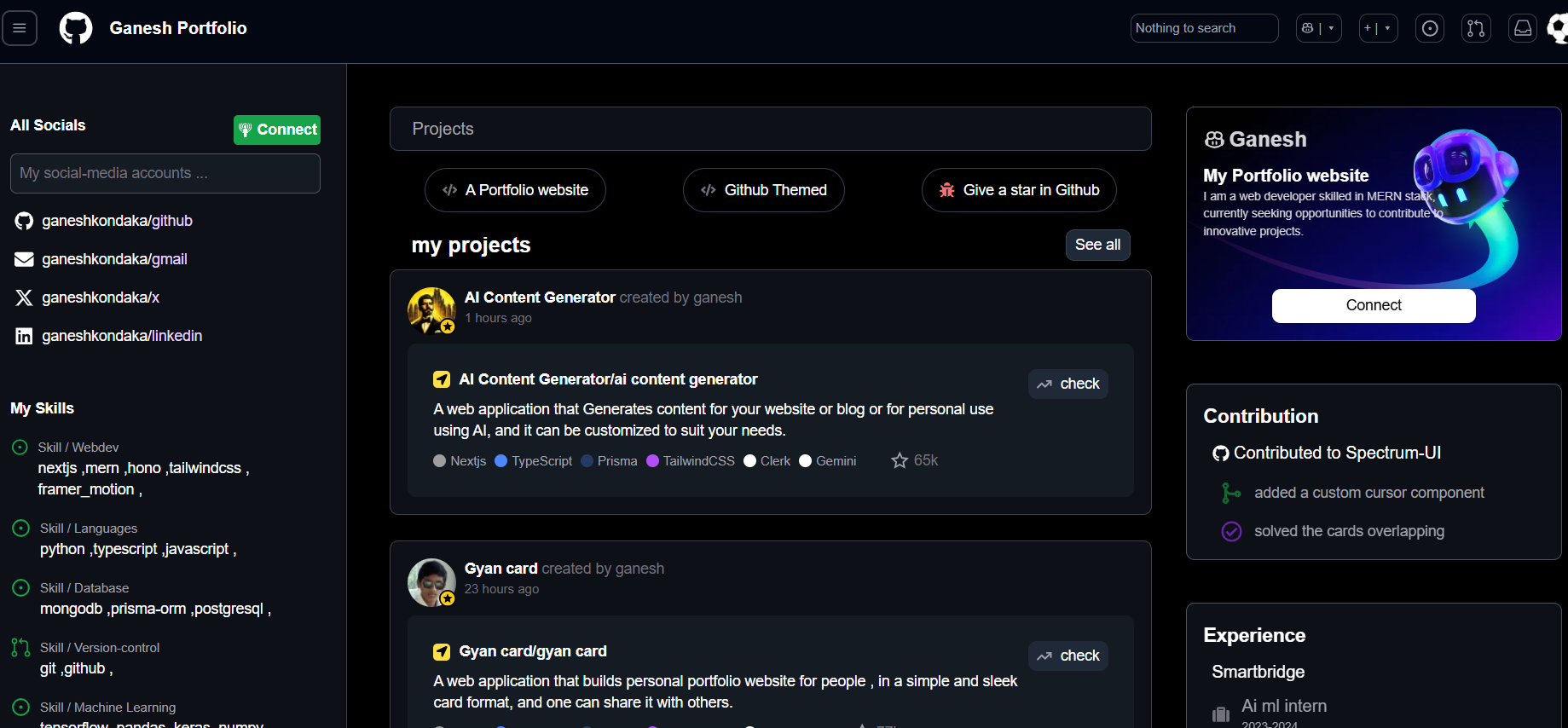
Github UI Portfolio Website
A personal portfolio designed like github dashboard UI showcasing projects, skills, and experiences. Designed with a modern and clean UI using TypeScript and Next.js. Includes interactive elements and a smooth navigation experience.
Next.js
TypeScript
Tailwind CSS
Contact
Get in Touch
Feel free to reach out for hiring, collaboration, or any inquiries. I'm always open to new opportunities and passionate about contributing to meaningful projects. Let's connect and create something amazing together
© 2025 Portfolio Ganesh. All rights reserved.